 |
| اضافة زر مشاركة واتساب على بلوجر |
بما أن آخر احصائية (بداية 2015) لعدد المستخدمين الفعالين في تطبيق واتس اب وصل إلى 700 مليون مشترك. فإن ذلك يُعد فرصة رائعة لمدوني بلوجر. وهذه الفرصة تتحقق بإضافة زر مشاركة تحت كل مواضيع المدونة. والميزة في هذا الزر انه لن يظهر إلا لمستخدمي الأجهزة الذكية (نظام ios ونظام android). وبهذا سوف تتيح لقراء مدونتك أن يشاركوا أي موضوع يعجبهم عن طريق الواتسب الخاص بهم بضغطة زر واحدة.
لقد قرأت الكثير من المواضيع التي تشرح طريقة اضافة زر (ايقونة) مشاركة الموضوع على واتس اب، ولكن للأسف لم يعمل أي منها عندما اردت اضافته لمدونتي.
ولهذا فقد قررت ان اقوم بشرح طريقة اضافة ايقونة مشاركة واتساب على مدونات بلوجر. طريقة الاضافة سهلة للغاية. لا يجب عليك أن تكون مبرمج لتطبيقها. وأي استفسار او مشكلة قم بالرد في التعليقات.
اضافة ايقونة مشاركة واتساب على بلوجر
أولا: قم بتسجيل اكاونت لدى موقع: AddThis
رابط التسجيل المباشر: اضغط هنا
ثانيا: الآن وقد قمت بتسجيل اكاونت جديد، لنبدأ باختيار الكود المناسب لنا
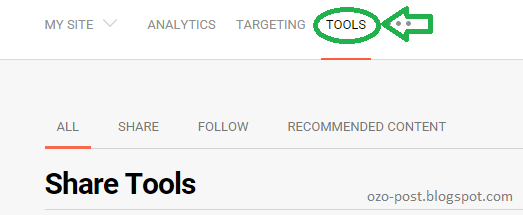
بعد تسجيل الدخول قم بالدخول على Tools (الأدوات) كما في الصورة
ومن ثم قم بالدخول على Share (مشاركة) كما هو موضح:
الآن ستفتح لك صفحة، قم باتباع التعليمات التالية:
الاختيار الأول : لاختيار حجم الايقونة المطلوبة
الاختيار الثاني: لإضافة عدد المرات التي تم مشاركة الموضوع
الاختيار الثالث: لاختيار ما يناسبك من ازرار المشاركة (في موضوعنا نختار ايقونة الواتسب اب)
الآن تبحث عن ايقونة الواتس اب في العمود الايسر، ومن ثم تقوم بالضغط عليها لتحديدها، وثم تقوم بالضغط على السهم الذي من اليسار لليمين، وذلك لنقل ايقونة واتس اب.
الآن تنزل إلى اسفل الصفحة لتجد بوكسين يحتويان على الأكواد المطلوبة:
لقد شارفنا على الإنتهاء.
الآن كل ما عليك هو ان تقوم بالدخول على مدونة بلوجر الخاصة بك
قالب > تحرير HTML
وتقوم بالحث عن الكود:
وتلصق الكود الأول في الصورة قبله كما هو موضح:
الآن الخطوة المهمة. يجب ان تقوم بلصق الكود الثاني كما هو موضح (ارجو التركيز جيدا)
قم بالبحث عن هذا الكود:
وقم بلصق الكود في البوكس الثاني في نفس المكان الموضح في الصورة التالية:
لمشاهدة Demo اضغط هنا (من جهازك الجوال) لان هذه اليقونة لن تظهر الا على اجهزة الموبايل.
قم بالدخول عىل الرابط من جهازك الجوال، وانزل إلى اخر الموضوع، لتشاهد ايقونة مشاركة واتس اب.
انتهى
ولأي استفسار أو مشكلة، لا تتردد في بالتعليق والسؤال.
 |
| شرح اضافة زر مشاركة واتس اب |
ومن ثم قم بالدخول على Share (مشاركة) كما هو موضح:
 |
| شرح اضافة زر مشاركة واتس اب |
الآن قم باختيار ازرار المشاركة التي في الصورة التالية: Sharing Buttons
الآن ستفتح لك صفحة، قم باتباع التعليمات التالية:
الاختيار الأول : لاختيار حجم الايقونة المطلوبة
الاختيار الثاني: لإضافة عدد المرات التي تم مشاركة الموضوع
الاختيار الثالث: لاختيار ما يناسبك من ازرار المشاركة (في موضوعنا نختار ايقونة الواتسب اب)
الآن تبحث عن ايقونة الواتس اب في العمود الايسر، ومن ثم تقوم بالضغط عليها لتحديدها، وثم تقوم بالضغط على السهم الذي من اليسار لليمين، وذلك لنقل ايقونة واتس اب.
الآن تنزل إلى اسفل الصفحة لتجد بوكسين يحتويان على الأكواد المطلوبة:
لقد شارفنا على الإنتهاء.
الآن كل ما عليك هو ان تقوم بالدخول على مدونة بلوجر الخاصة بك
قالب > تحرير HTML
وتقوم بالحث عن الكود:
</body>
وتلصق الكود الأول في الصورة قبله كما هو موضح:
الآن الخطوة المهمة. يجب ان تقوم بلصق الكود الثاني كما هو موضح (ارجو التركيز جيدا)
قم بالبحث عن هذا الكود:
<div class='post-footer-line post-footer-line-2'>
وقم بلصق الكود في البوكس الثاني في نفس المكان الموضح في الصورة التالية:
لمشاهدة Demo اضغط هنا (من جهازك الجوال) لان هذه اليقونة لن تظهر الا على اجهزة الموبايل.
قم بالدخول عىل الرابط من جهازك الجوال، وانزل إلى اخر الموضوع، لتشاهد ايقونة مشاركة واتس اب.
انتهى
ولأي استفسار أو مشكلة، لا تتردد في بالتعليق والسؤال.















ما نقدر ننسخ الاكواد
ردحذفواصل وفقك الله
ردحذف